Raspberry pi + Theta s + mjpg-streamerでストリーミング
概要
Raspberry piでTheta sとmjpg-streamerを使った360度ストリーミングしよう!
ほとんどやり方はこちらの記事を参考に行いました.
今回はストリーミング以外行わないのでDockerを使いません.
Viewer導入までを行います.
mjpg-streamerのインストール
ラズパイへのOSインストールはこちらを参考にRASPBIAN JESSIE LITEをインストールしました.
次にカメラを使えるようにします. 以下のコマンドを実行し,5 Enable Cameraを選択して次の画面でEnableを選びます. 最後にfinishで終了します.
sudo raspi-config
mjpg-streamerのForkプロジェクトであるjacksonliam/mjpg-streamerをインストールします.
sudo apt-get update sudo apt-get install -y apt-utils curl sudo apt-get install -y wget unzip sudo apt-get install -y libv4l-dev imagemagick sudo apt-get install -y libjpeg8-dev make gcc sudo apt-get install -y cmake sudo apt-get install -y g++ cd && wget https://github.com/jacksonliam/mjpg-streamer/archive/master.zip && unzip master.zip cd mjpg-streamer-master/mjpg-streamer-experimental/ && make
Theta Sの電源ボタンとカメラボタンを同時に押してライブモード(Theta Sの表面に青くLIVEと表示される)にしてUSB接続します.
その状態で以下のコマンドを実行すればストリーミングが開始されます.
cd LD_LIBRARY_PATH=mjpg-streamer-master/mjpg-streamer-experimental/ mjpg-streamer-master/mjpg-streamer-experimental/mjpg_streamer -i "input_uvc.so -d /dev/video0" -o "output_http.so -w mjpg-streamer-master/mjpg-streamer-experimental/www/ -p 8080"
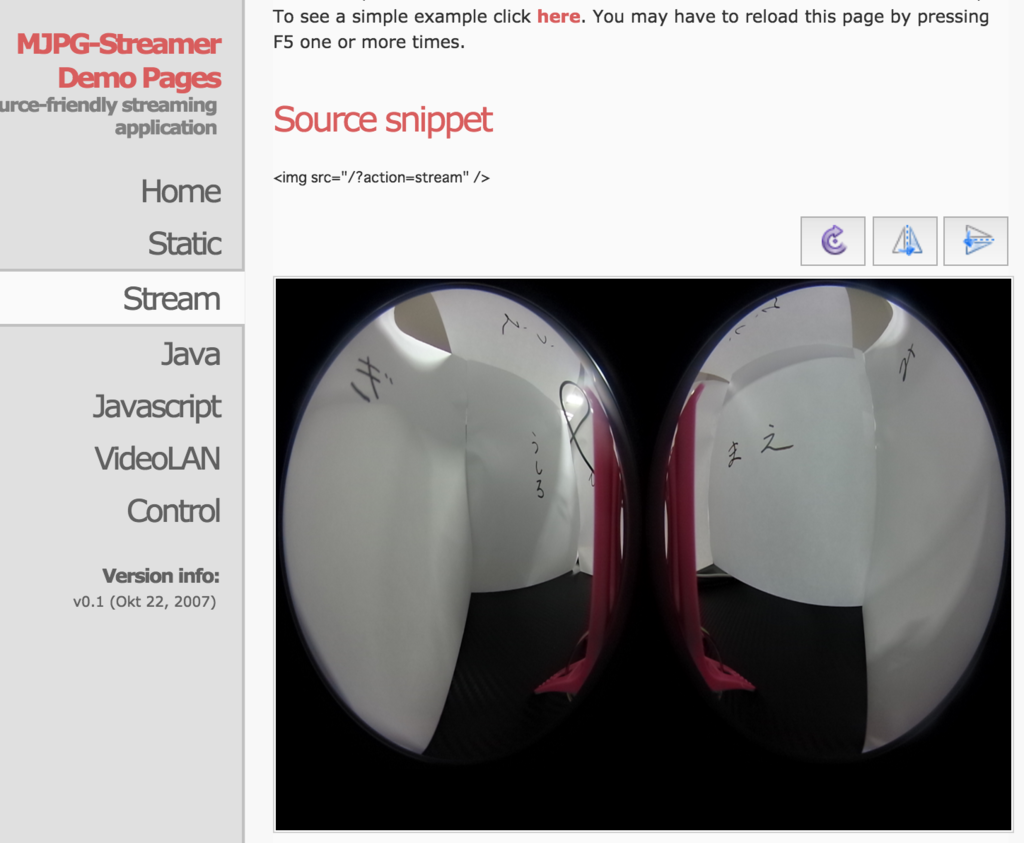
ホスト名:8080で下のような画面が見えれば成功です.
360度見えますね!

Viewerの導入
上の画像でわかるようにそのまま配信しても見づらいのでViewerを導入しましょう!
ViewerとしてGitHub - shokai/theta-viewer.js: Animate multiple-Photos taken by Ricoh THETAを利用させていただきます.
apt-get install git vim cd mjpg-streamer-master/mjpg-streamer-experimental/www/ git clone https://github.com/shokai/theta-viewer.js.git mv theta-viewer.js theta-viewer cp theta-viewer/lib/* ./ cp theta-viewer/theta-viewer.js ./ vim theta_viewer.html
あとは以下のようなtheta_viewer.htmlを作成します.
<html> <head> <title>ThetaViewer.js - Animate multiple Photos taken by Ricoh THETA</title> <style> body, div { margin: 0px; padding: 0px; } #viewer { width: 100%; height: 100%; } </style> </head> <body> <a href="https://github.com/shokai/theta-viewer.js"><img style="position: absolute; top: 0; left: 0; border: 0;" src="https://camo.githubusercontent.com/82b228a3648bf44fc1163ef44c62fcc60081495e/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f6c6566745f7265645f6161303030302e706e67" alt="Fork me on GitHub" data-canonical-src="https://s3.amazonaws.com/github/ribbons/forkme_left_red_aa0000.png"></a> <div id="viewer"></div> <script src="./async.js"></script> <script src="./three.js"></script> <script src="./OrbitControls.js"></script> <script src="./theta-viewer.js"></script> <script> var viewer = new ThetaViewer( document.getElementById("viewer") ); viewer.images = ["http://" + location.host + "/?action=snapshot"]; viewer.load(); function load(){ viewer.load(); setTimeout('load()',500); } setTimeout('load()',500); </script> </body> </html>
先ほど同様のコマンドを実行してストリーミングを開始します.
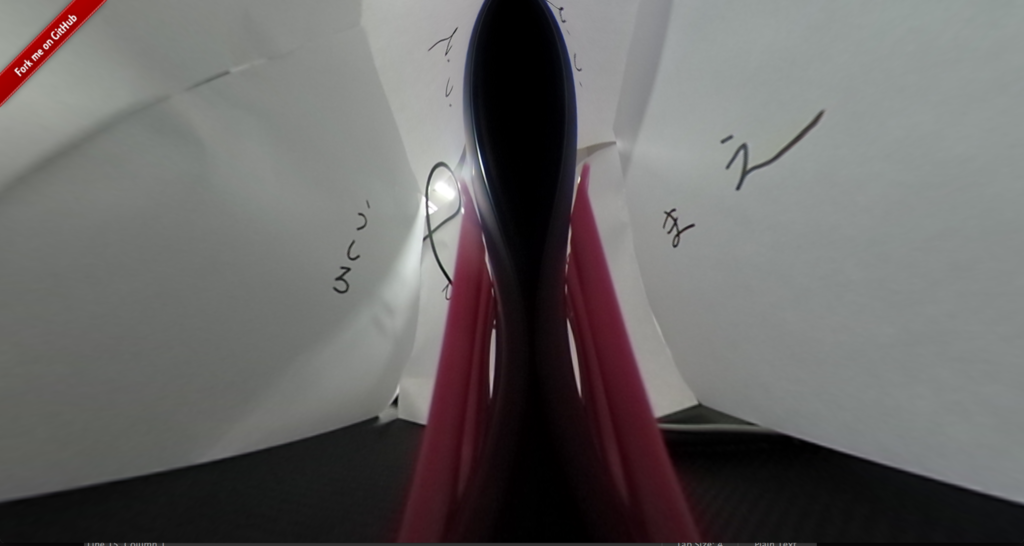
ホスト名:8080/theta_viewer.htmlで下のような画面が見えれば成功です.